티스토리 뷰
안녕하세요 늘보나무입니다!
오늘은 내가 관리하고 키워가는 웹사이트, 그러니까 저로 치자면 지금 보시는 이 웹사이트의 속도를 테스트하는 방법에 대해서 알려드리려고 합니다. 자신 뿐만 아니라 페이지를 방문하는 유저들에게 쾌적한 로딩 속도를 제공할 수 있다면, 더 많은 사람들이 유입되는데에도 도움이 되고, 사이트 유지보수에도 긍정적으로 작용하겠죠?
구글 검색엔진에 로딩속도가 반영된다.
그래도 가장 중요한 부분은 구글의 검색엔진에 페이지의 로딩 속도가 반영된다는 점입니다. 2020년 5월 28일 구글 검색센터 블로그를 통해 발표된 "더 나은 웹을 위한 페이지 환경 평가"를 위해 구글 검색 알고리즘에 새로이 추가한 내용입니다. 이는 어떻게 보면 정말 당연한 결정이라고 생각됩니다. 로딩이 느린 페이지를 기다리는 유저들은 없습니다. 가독성이 떨어지는 페이지도 그렇구요. 이외에도 모바일 친화적인지 아닌지, https 보안 접속이 되는 페이지인지, 웹페이지에 과다하게 광고가 포함되는지 등이 구글 검색 알고리즘에 같이 반영되었습니다.
developers.google.com/search/blog/2020/05/evaluating-page-experience
Evaluating page experience for a better web | Google 검색 센터 블로그
Thursday, May 28, 2020 Through both internal studies and industry research, users show they prefer sites with a great page experience. In recent years, Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friend
developers.google.com
내 사이트의 로딩속도는 이것으로 테스트해보자

그럼 어떻게 테스트하는게 좋을까요? 많은 사람들이 구글에 좋은 자리로 노출되는것을 원합니다. 구글에서 제공하고 있는 pagespeed insights 를 이용한다면 확실하게 검색엔진에 맞춰진 테스트를 할 수 있겠죠?
PageSpeed Insight는 이런 웹사이트입니다. 안내 부분 초입을 번역해 보았습니다.
PageSpeed Insights 정보
PageSpeed Insights (이하 PSI)는 모바일 및 데스크톱 기기 모두에서 페이지의 성능을보고하고 해당 페이지를 개선 할 수있는 방법에 대한 제안을 제공합니다.
PSI는 페이지에 대한 실험실 및 현장 데이터를 모두 제공합니다. 랩 데이터는 제어 된 환경에서 수집되므로 성능 문제를 디버깅하는 데 유용합니다. 그러나 실제 병목 현상을 포착하지 못할 수 있습니다. 필드 데이터는 실제 사용자 경험을 캡처하는 데 유용하지만 더 제한된 메트릭 집합을가집니다. 두 가지 유형의 데이터에 대한 자세한 내용은 속도 도구에 대해 생각하는 방법을 참조하십시오.
성능 점수
보고서 상단에서 PSI는 페이지의 실적을 요약 한 점수를 제공합니다. 이 점수는 Lighthouse를 실행하여 페이지에 대한 랩 데이터를 수집하고 분석하여 결정됩니다. 90 점 이상이면 좋은 것으로 간주됩니다. 50-90은 개선이 필요한 점수이고 50 미만은 좋지 않은 것으로 간주됩니다.
developers.google.com/speed/pagespeed/insights/

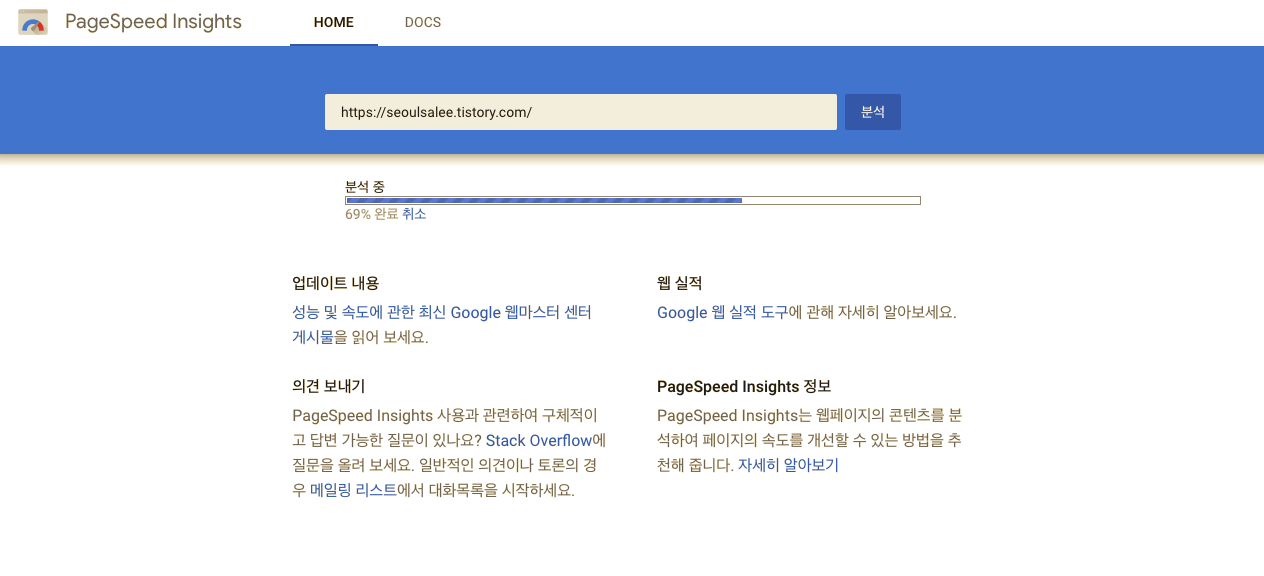
여기에 자신이 운영하는 사이트의 이름을 넣어봅니다. 넣을때에는
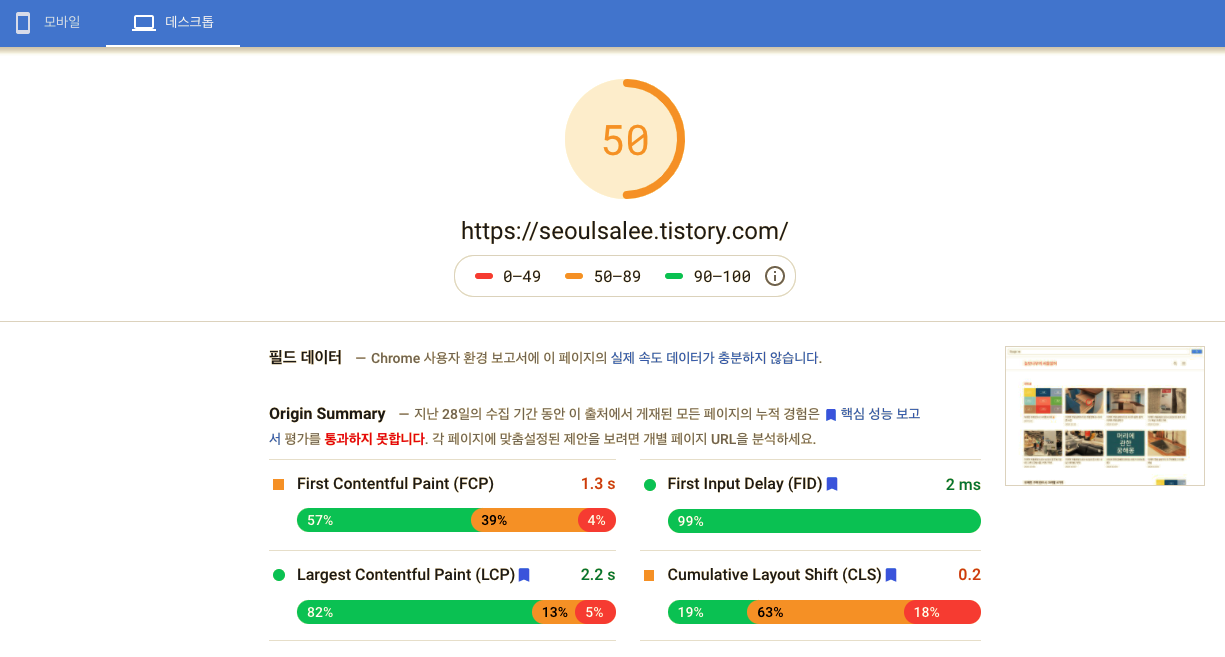
http://, https:// 모두 같이 넣어줍니다. 저는 제 블로그로 테스트를 해봅니다. 그러면 익숙한 '분석중'이 나온뒤 결과를 알려줍니다. 사이트의 로딩이 느려지면 그만큼 점수도 이후에 나옵니다.

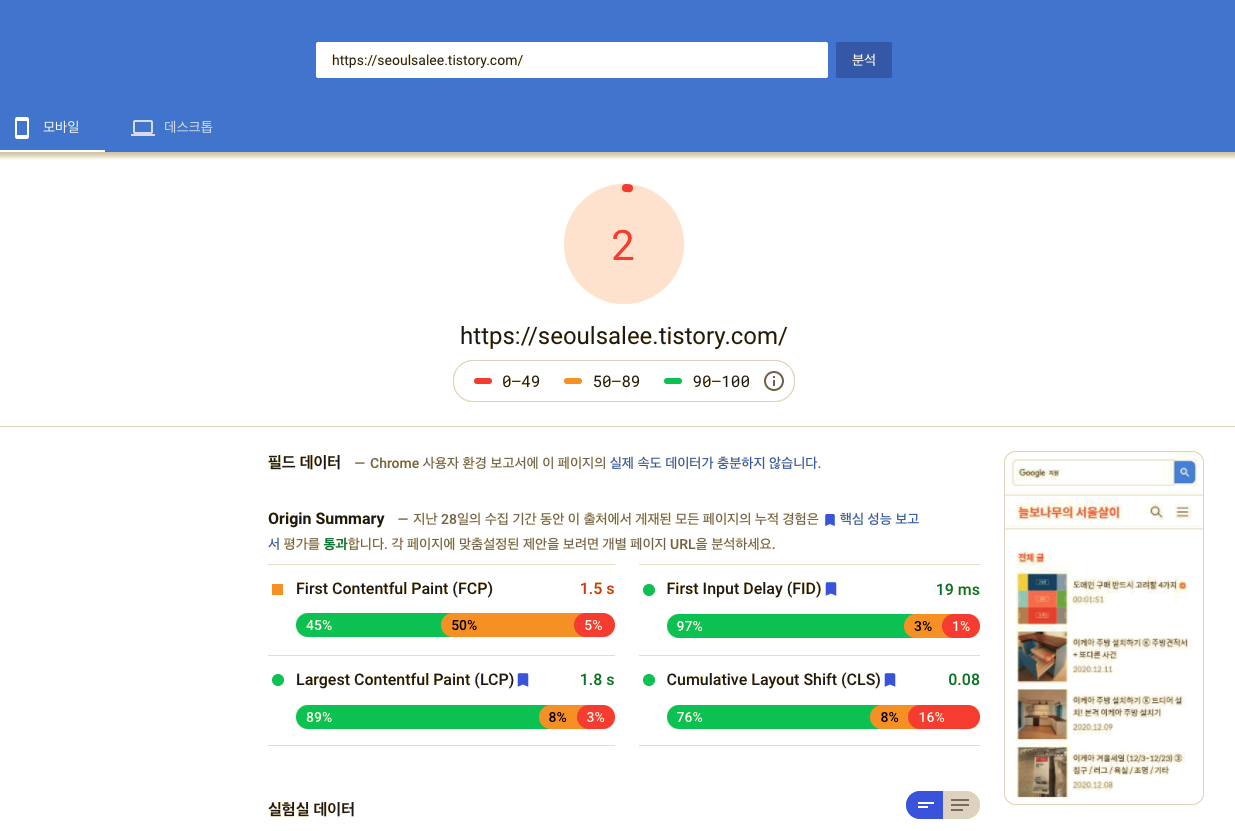
그런 뒤 제 사이트의 결과를 봤더니... 모바일에서는 점수가 형편없네요. 더 개선해야 할 것 같습니다. 물론 점수를 바탕으로 여러가지 개선해야 할 내용들을 알려줍니다.

다만 PC웹에서는 그래도 점수가 나오는 편입니다. 사이트의 속도를 저해하는 여러 요소를 분석해주는것은 덤. 이를 바탕으로 속도 향상을 하는데 방향을 잡을 수 있습니다.

네이버는 점수가 어떨까? 해서 해봤더니 모바일에선 21점, PC웹(데스크탑)에서는 75점이 나오네요. 이처럼 여러분들이 잘 알고있는 웹사이트나, 롤모델로 삼고있는 사이트들의 점수도 직접 산출해 데이터를 뽑아본다면 좋겠죠?
그밖의 사이트 측정 툴
1. Pingdom tools.pingdom.com/ : 아마도 가장 유명한 웹사이트 속도 측정 사이트가 아닐까 싶습니다.

Pingdom Tools
Full Page Test Analysis
tools.pingdom.com
2. GTmetrix gtmetrix.com/ : 전세계를의 지역중 랜덤으로 지역을 지정, 테스트를 해주는 사이트입니다. 글로벌한 비지니스를 하고 있다면, 전세계 어디든지 자신의 웹사이트의 접속이 원활해야 할텐데, 그런것을 테스트하기에 안성맞춤인 사이트입니다.

3. WEBPAGE Test www.webpagetest.org/ : 지역과 브라우저를 동시에 세팅해 다방면으로 접속 테스트를 해줄 수 있는 웹사이트입니다. 여러 환경에서 테스트를 해야할때 가장 좋은 툴을 제공해줍니다.

여러분들의 사이트에도 도움이 되었으면 합니다.
늘보나무였습니다!
'애플과 안드로이드사이' 카테고리의 다른 글
| 모바일 스마트폰 광고 차단하는 법 (0) | 2021.01.06 |
|---|---|
| 티스토리 유입경로 4가지의 의미 분석 (0) | 2020.12.27 |
| 구글포토 사진 무제한 백업서비스를 중단! - 전망과 대안 (0) | 2020.11.12 |
| WWDC 2020 : 새 iOS/iPadOS, MacOS는 어떤 기기부터 지원하나요? (0) | 2020.06.23 |
| WWDC 2020 : 애플이 맥제품을 ARM 기반 아키텍처로 이전! (0) | 2020.06.23 |